Projet de sonomètre
L'objectif de ce projet est de concevoir un sonomètre et une interface utilisateur en Python pour afficher les mesures de manière plus claire. Pour ce faire, nous avons suivi plusieures étapes précises pour créer le sonomètre, qui utilise des LED vertes, jaunes et rouges pour indiquer le niveau sonore. En parallèle, nous avons travaillé sur la conception de l'interface utilisateur.
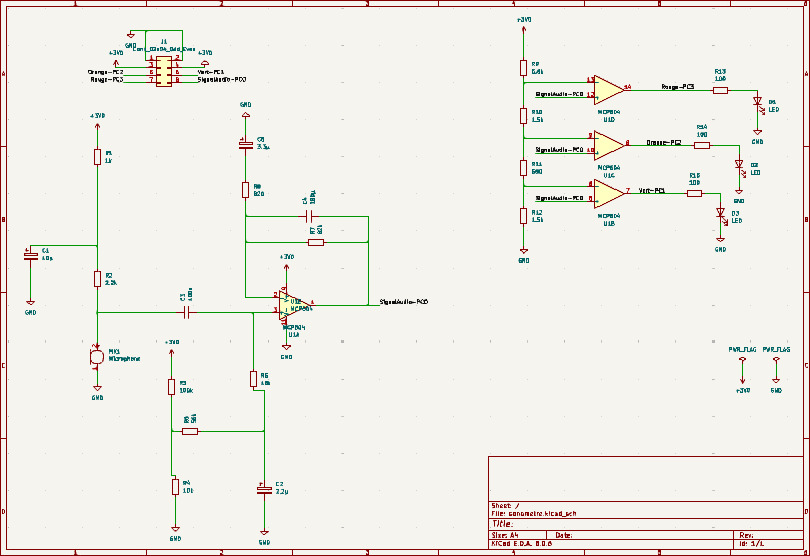
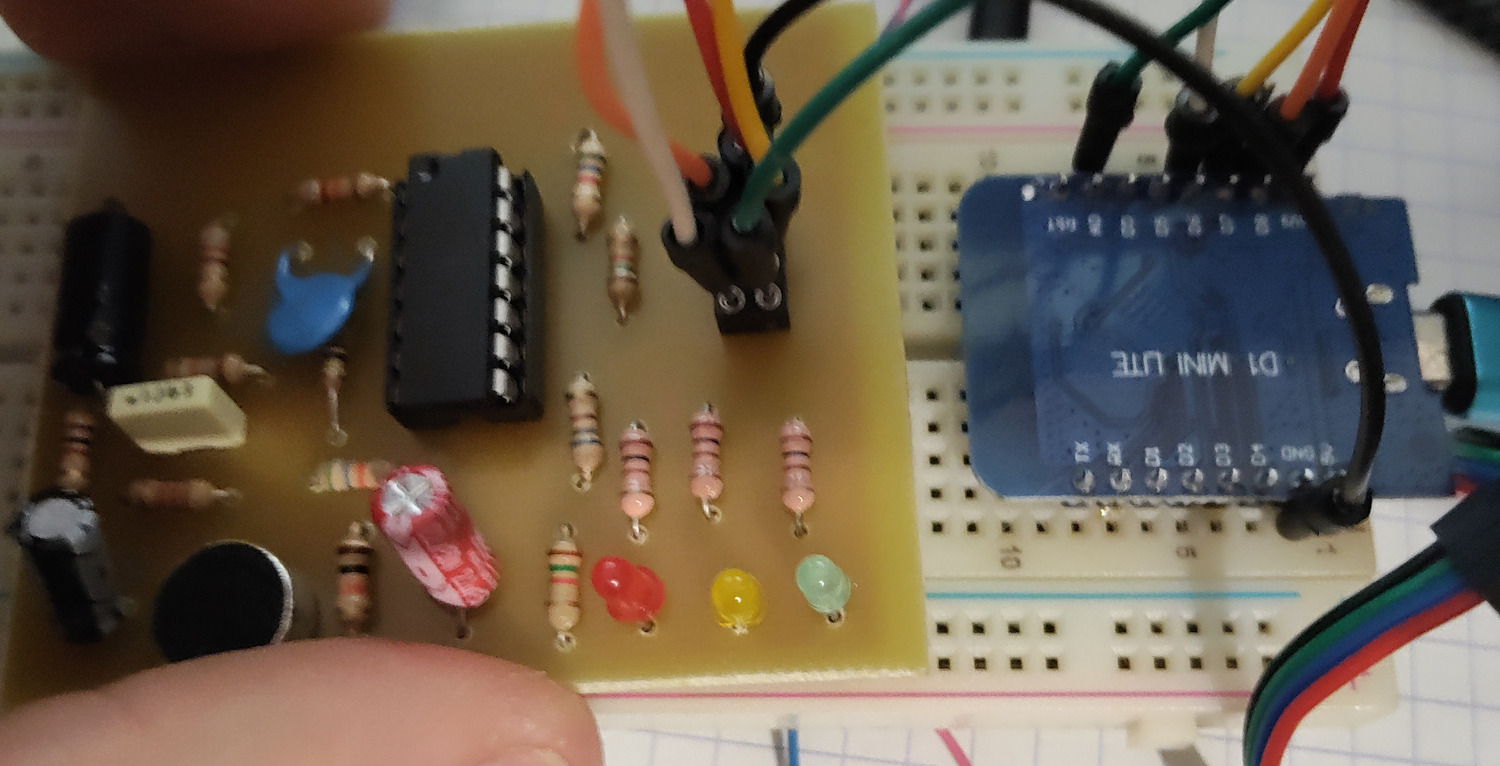
Comprendre le circuit du sonomètre
L'objectif de cette étape est de comprendre le fonctionnement du circuit de sonomètre fourni, afin de réaliser les étapes suivantes plus efficacement.
Ressources utilisées
Pédagogiques : Explications sur le fonctionnement du circuit
Trace

Auto-évaluation





Comprendre le fonctionnement général de ce circuit a été assez simple grâce aux explications claires et directes de M. Laurent (Professeur).
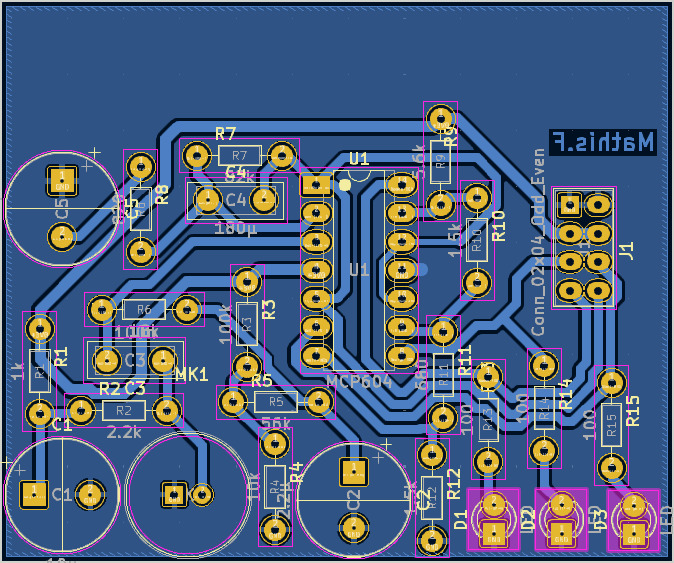
Créer le circuit imprimé (PCB)
Cette étape consistait à fabriquer la carte du sonomètre en positionnant les différents composants et en reliant les pistes, en veillant aux dimensionnements corrects pour chaque composant.
Ressources utilisées
Pédagogiques : Formation sur KiCad par un instructeur
Trace

Auto-évaluation





Créer ce circuit n'a posé aucun problème, malgré le fait que ce soit ma première expérience avec ce logiciel.
Traiter la trame reçue par le STM32
Cette étape consistait à convertir la trame reçue par le STM32 en données exploitables pour les afficher ultérieurement sur une interface 2D.
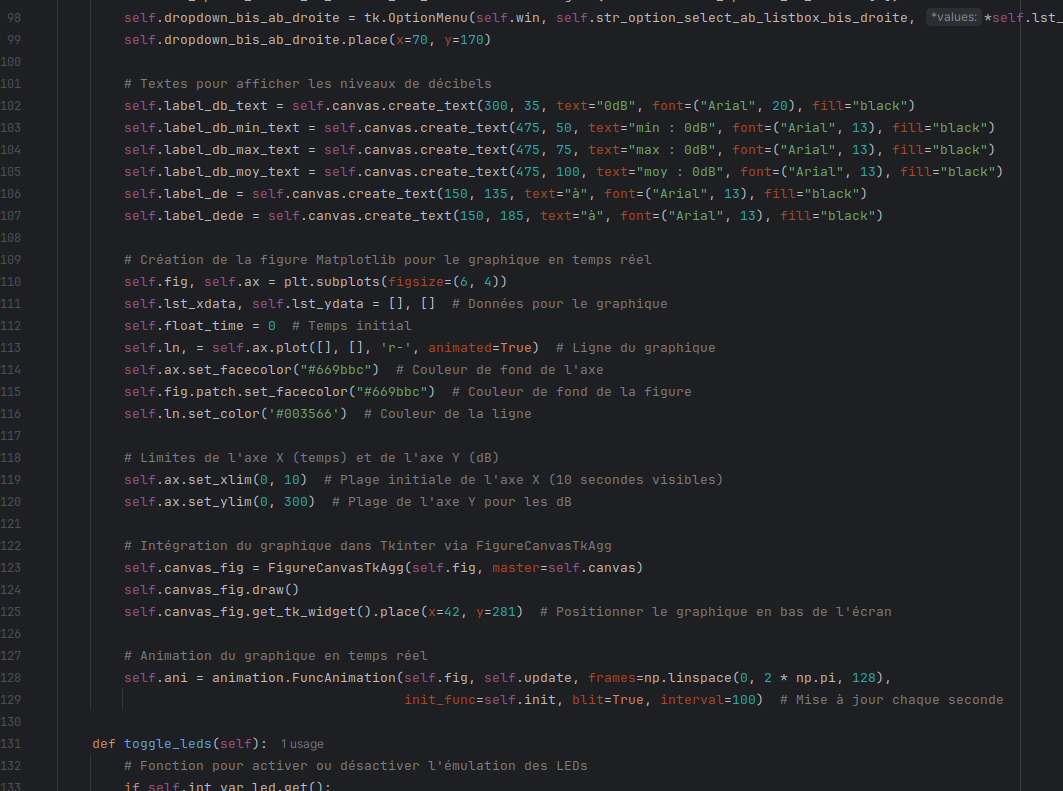
Connecter la trame traduite à l'IHM
Cette étape consistait à créer une interface permettant de visualiser les données traduites et de lier les deux.
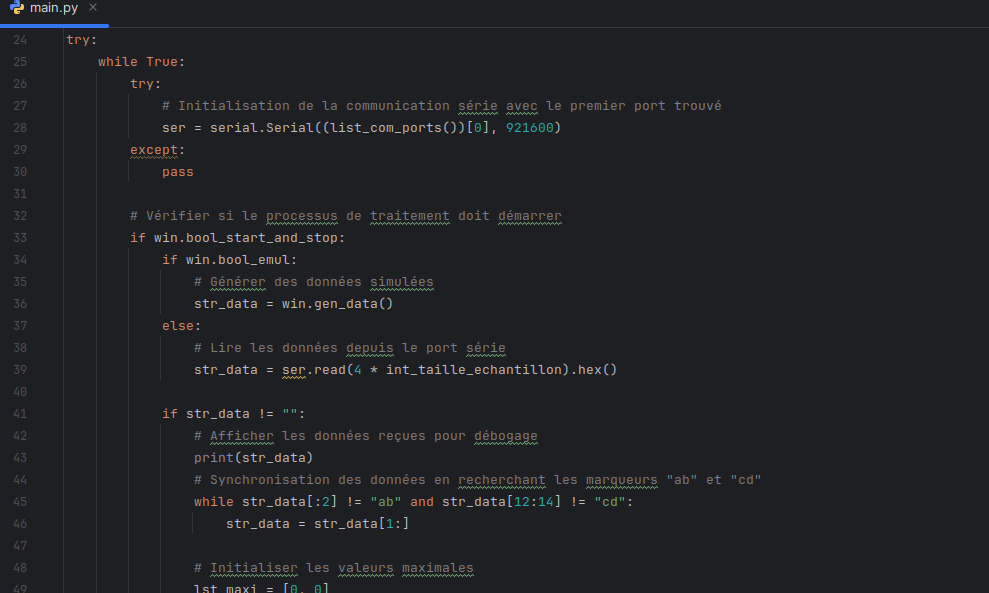
Recréer le processeur de trame reçu du STM32
Lors de cette étape, j'ai travaillé sur la recréation du processeur de trame précédemment fourni en partant de zéro. Il a fallu que je comprenne le fonctionnement des sorties du sonomètre pour pouvoir les convertir en hexadécimal.
Ressources utilisées
Internet : Documentation sur l'encodage des entrées analogiques pour un D1 mini lite
Trace

Auto-évaluation





Pour cette étape, j'ai dû me documenter pour comprendre le fonctionnement des entrées analogiques. Mis à part cela, le codage n'a pas posé de problème.
Conclusion
Ce projet m'a permis de développer mes compétences en conception de rapports, intégration d'interface homme-machine (IHM), maintenance avec code commenté, ainsi que la conception de code efficace et la vérification des fonctionnalités par des tests.